You are viewing the RapidMiner Hub documentation for version 2024.1 - Check here for latest version
Connect Panopticon to Altair AI Hub
Altair Panopticon supports a wide range of information visualizations, including Treemaps, Heat Maps, Scatter Plots, Horizon Graphs, and a wide range of other great visualizations designed for fast comprehension and easy interpretation of static, time series, real-time streaming, and historic data sets.
This document does not describe the use of Panopticon. It only describes how to connect Panopticon to Altair AI Hub via a data connector.
Read more: Altair Panopticon
Table of contents
Prerequisites
This document assumes that Panopticon is in installed on Altair AI Hub with the panopticon profile and and an appropriate license.
Assuming Panopticon is installed, create an endpoint. For the moment, only the following authentication methods are supported:
- Public / Anonymous,
- Basic authentication, and
- Long-living API token
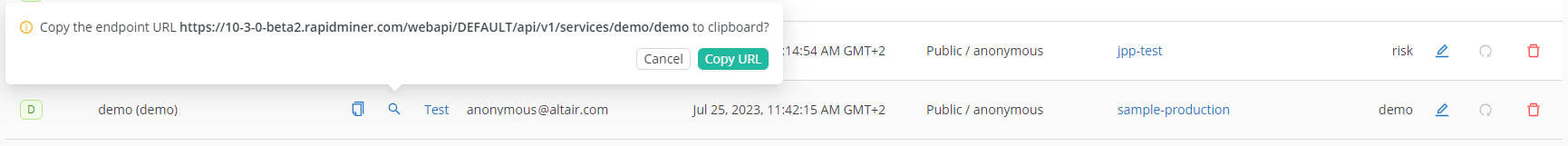
After creating the endpoint, copy the URL

The RapidMiner data connector
The RapidMiner data connector is recommended, but it is still in beta.
For alternatives, see the JSON data connector or the Web Data data connector.
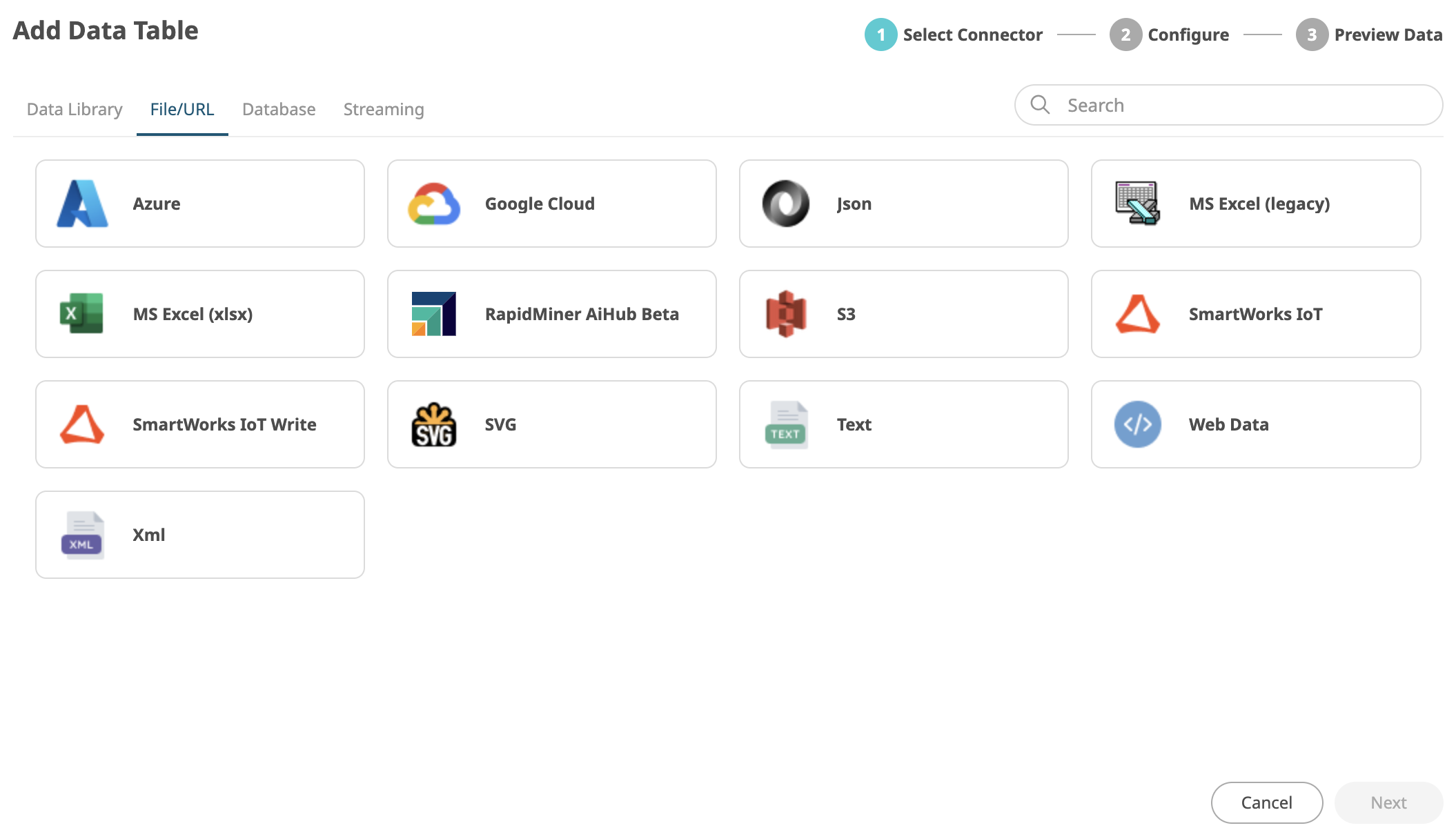
In Panopticon, create a new Data Table.

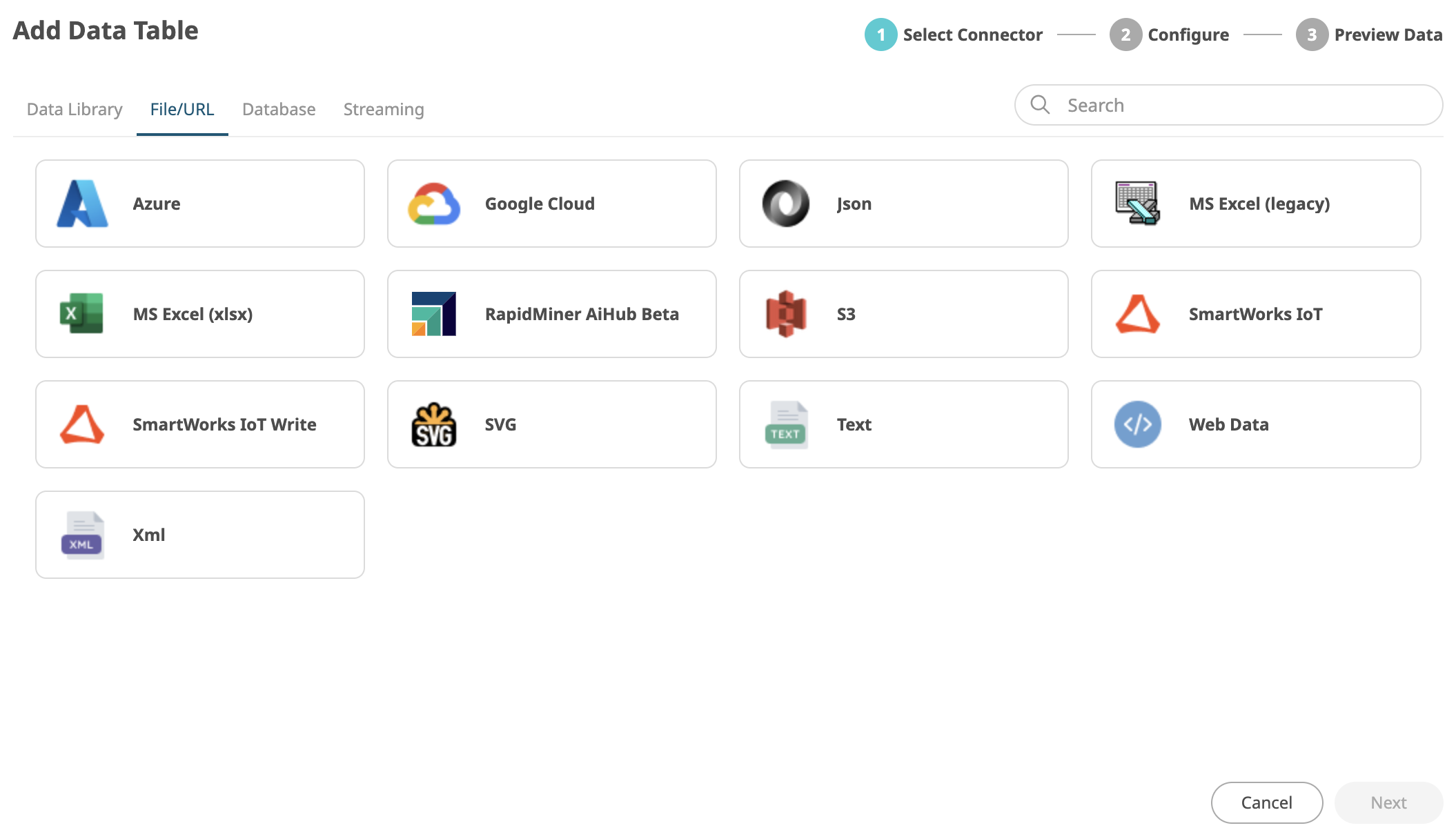
Select connector
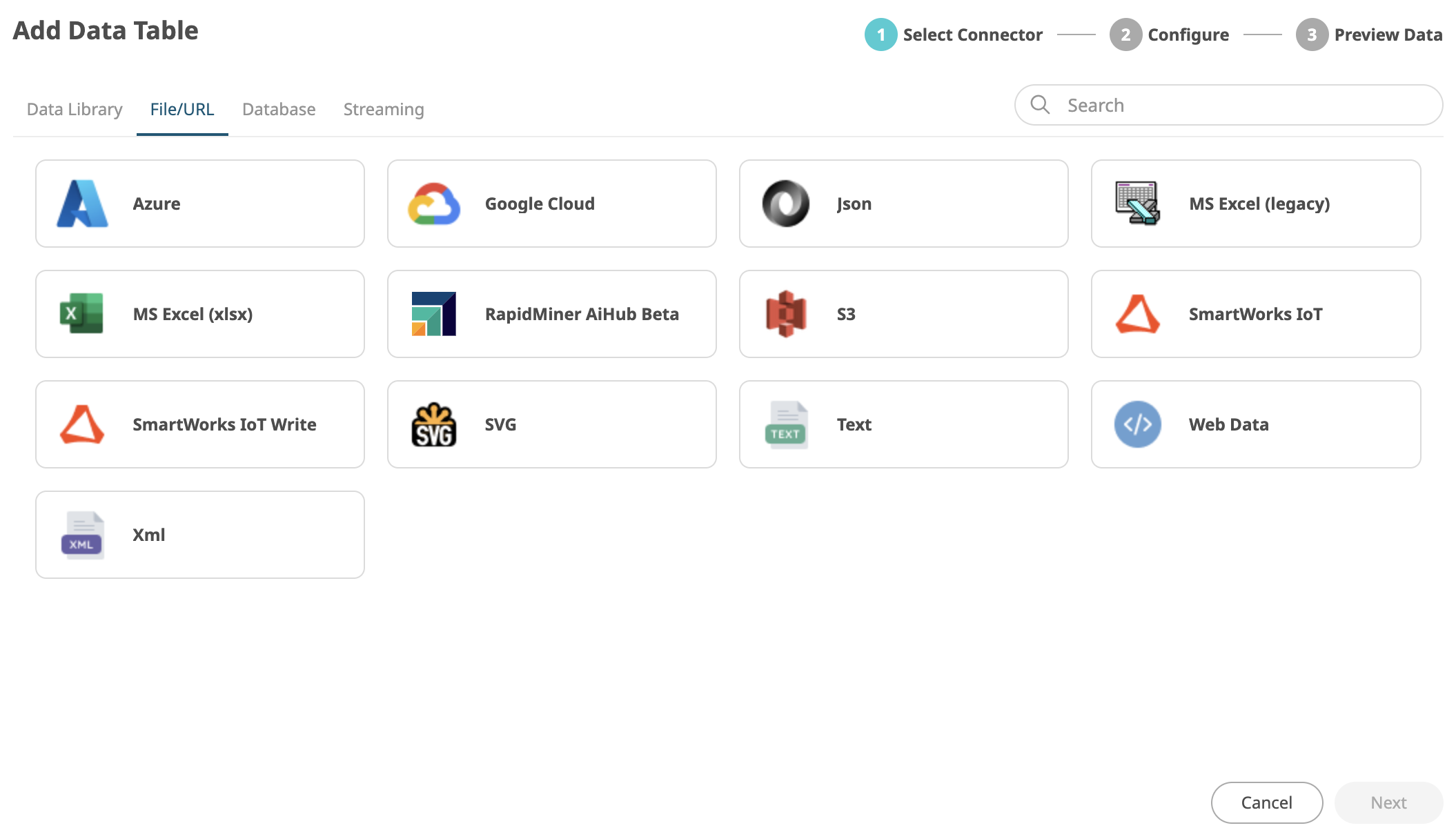
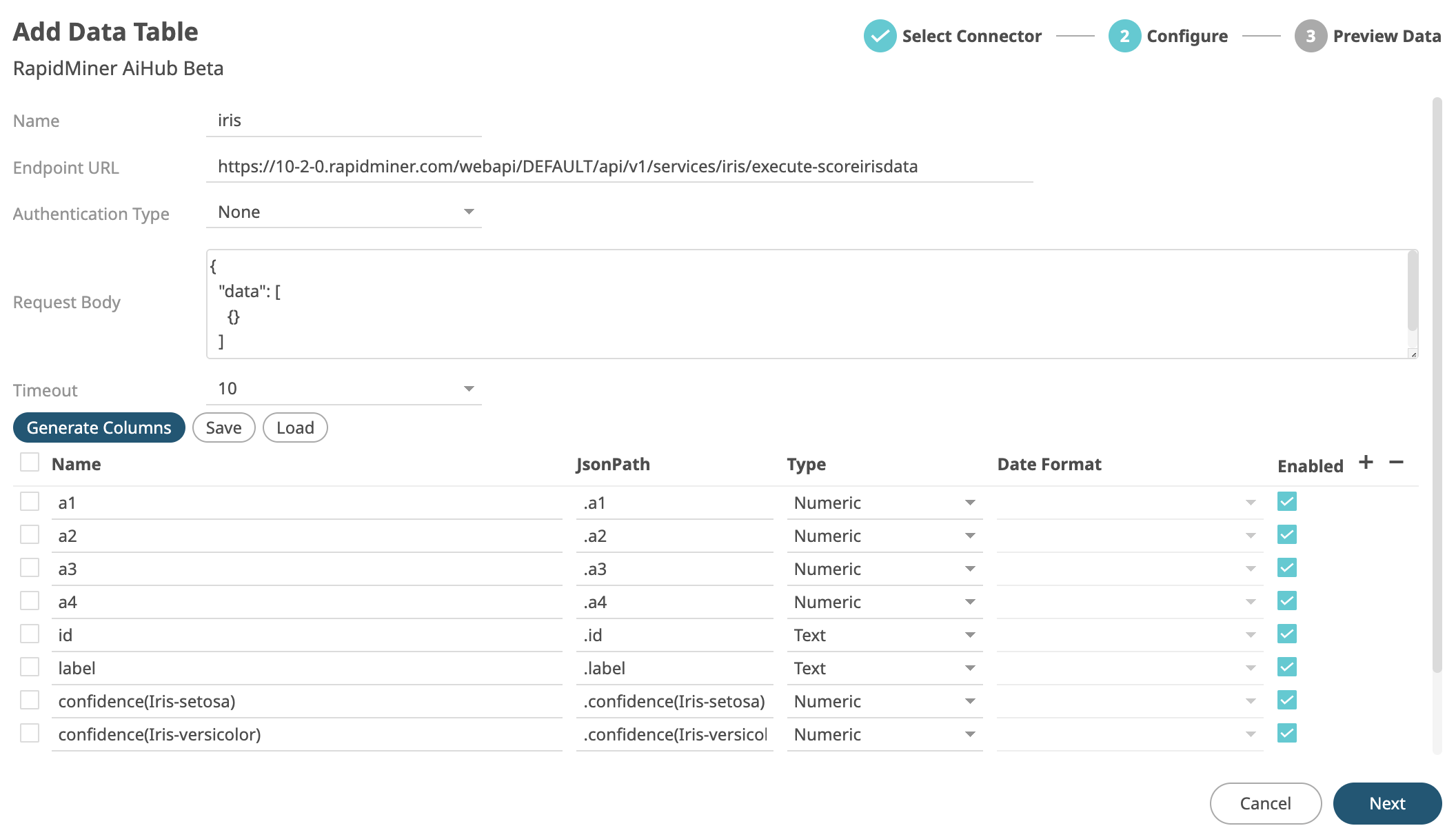
In the File/URL tab, select the RapidMiner data connector, and fill in the following fields:

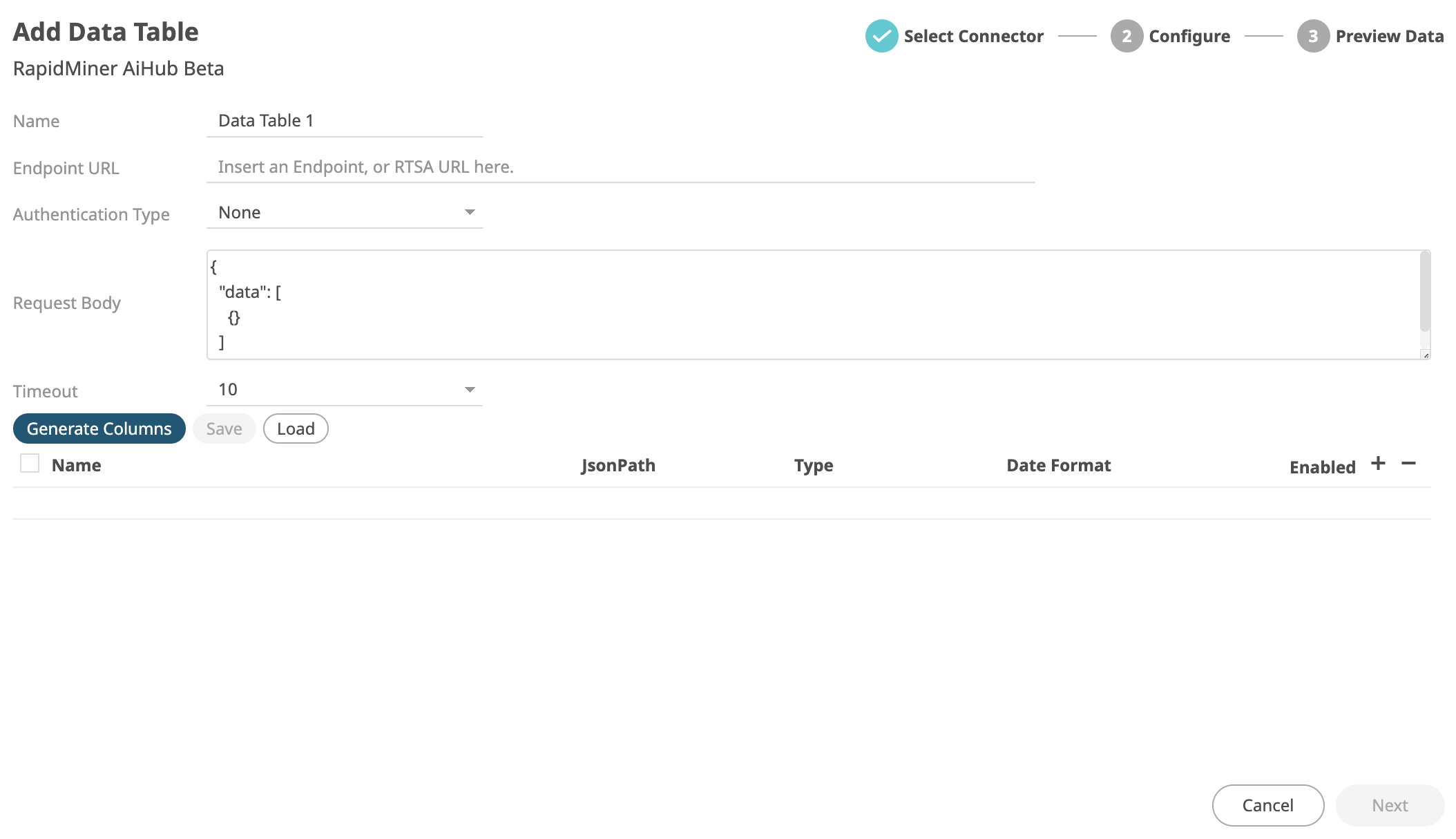
- Name - Give a name to your data table
- Endpoint URL - insert the endpoint URL you have copied
- Authentication Type - Choose None, Basic or API token, depending on your configuration
Request Body - If your endpoint process generates its own ouput, you can ignore the Request Body field.
If, as in the example of
ScoreIrisData, your endpoint process has no output, you should enter your input data into the Request Body field in JSON format, as described in Request results.- Timeout -
Configure connector
Click Generate Columns, and the column names of your data table will appear.

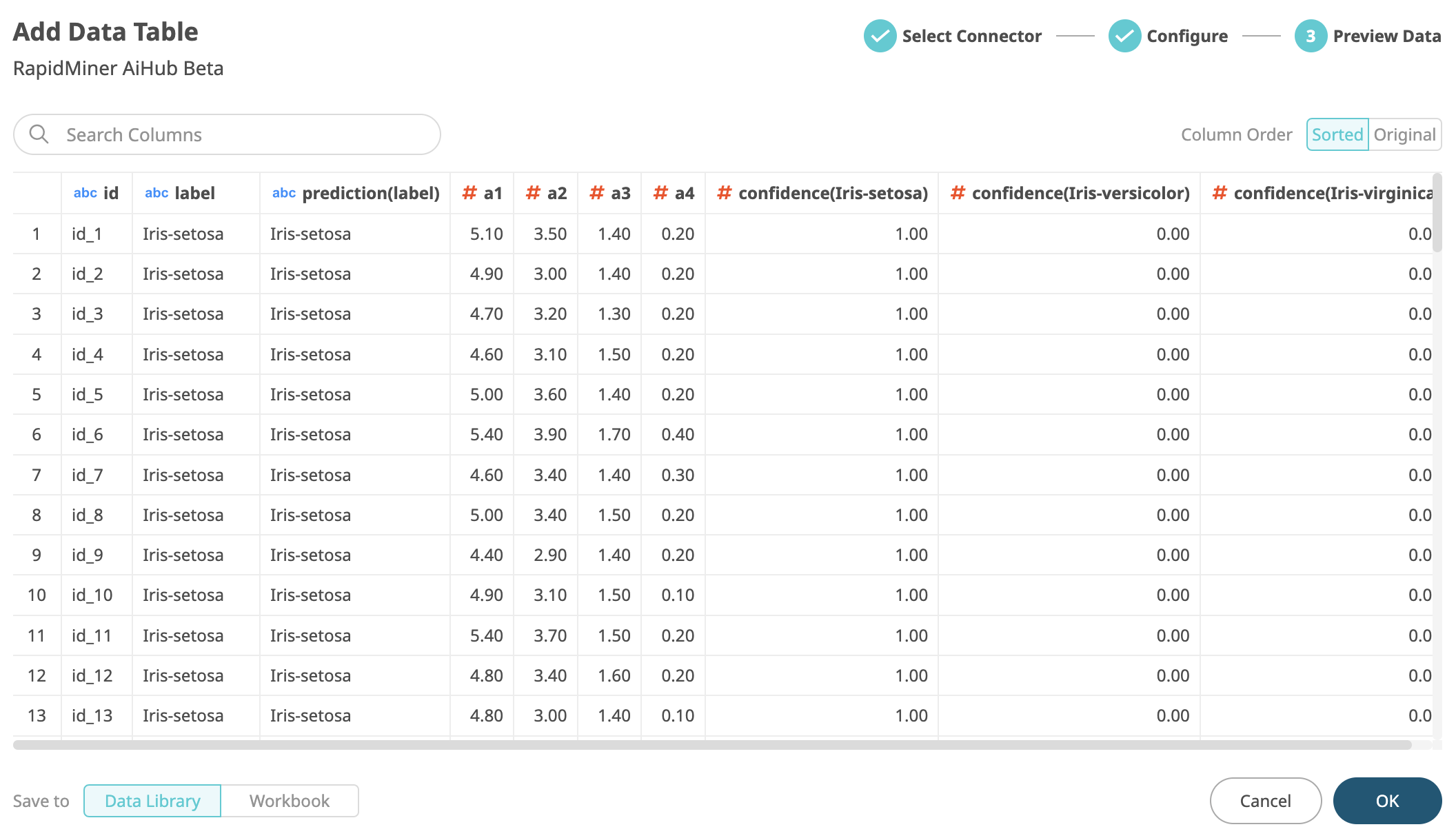
Preview data
Click Next, and your data is displayed. Press OK, and your Panopticon Data Table is ready to go!

The JSON data connector
In Panopticon, create a new Data Table.

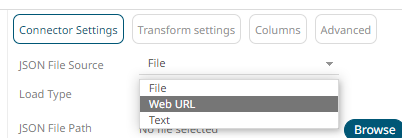
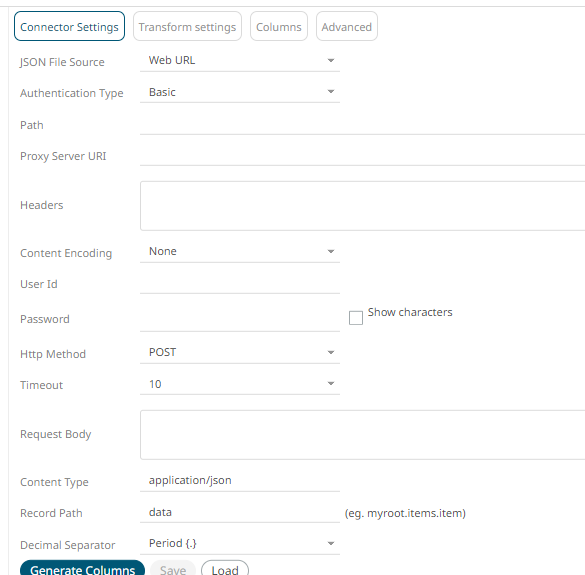
In the File/URL tab, select the JSON data connector.
Set the JSON File Source to Web URL:

The following values are the same for every Altair AI Hub connection, regardless of the configuration of Altair AI Hub, or the endpoint you want to query:
- Authentication Type:
Basic - Content Encoding:
None - Http Method:
POST - Content Type:
application/json - Record Path:
data
Leave these fields empty:
- Proxy Server URI
- Headers
If, as in the example of ScoreIrisData, your endpoint process
has no output, you should enter your input data into the Request Body field in JSON format,
as described in Request results.
If your endpoint process generates its own ouput, you can leave the Request Body empty.

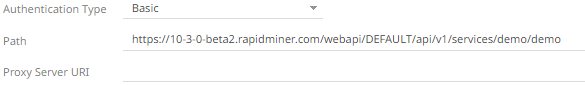
Finally, set the Path to the endpoint URL you have copied:

Authentication for JSON data connector
Public / Anonymous for JSON
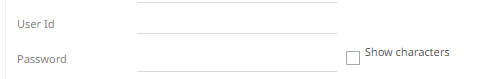
Set the Authentication Type to Basic, and leave the User Id and Password fields empty.
Basic authentication for JSON
Set the Authentication Type to Basic, and set the User Id and Password fields.

Long-living API token for JSON
Set the Authentication Type to Basic, and leave the User Id and Password fields empty.
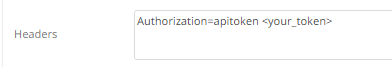
Provide a custom header like this:

Important! The formatting must be like this:
Authorization=apitoken <your_token>
At this point you have set up everything important. Proceed to fetching data.
The Web Data data connector
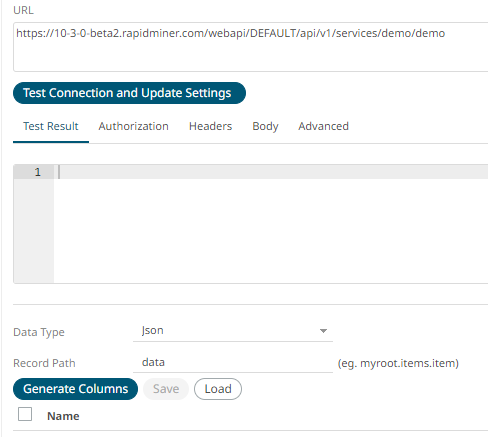
In Panopticon, create a new Data Table.

In the File/URL tab, select the Web Data data connector, and set the URL to the endpoint URL you copied earlier.
The following values are the same for every Altair AI Hub connection, regardless of the configuration of Altair AI Hub, or the endpoint you want to query:
- Data Type:
JSON - Record Path:
data
If, as in the example of ScoreIrisData, your endpoint process
has no output, you should enter your input data into the Request Body field in JSON format,
as described in Request results.
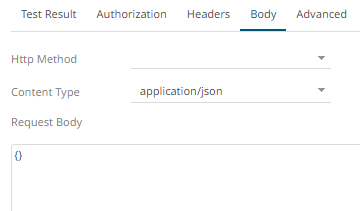
- Body / Request Body:
{}OR any valid JSON dataEven if the Request Body is empty, you must provide an empty JSON object:
{}


Now set up the authentication.
Authentication for Web Data data connector
Public / Anonymous for Web Data
You do not need to do anything else, proceed to generating columns.
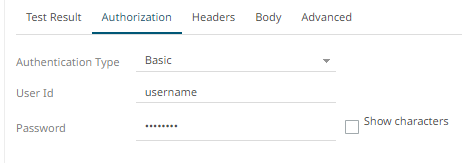
Basic authentication for Web Data
Go to the Authorization tab and set the Authentication Type to Basic, then provide the credentials.

Long-living API token for Web Data
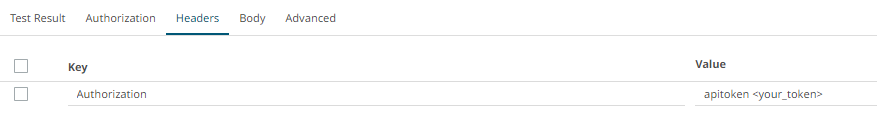
Keep the Authentication Type as None and go to Headers. Add a new header:
- Key:
Authorization - Value:
apitoken <your_token>

At this point you have set up everything important. Proceed to fetching data.
Fetching data
The following instructions are the same for both JSON and Web Data data connectors.
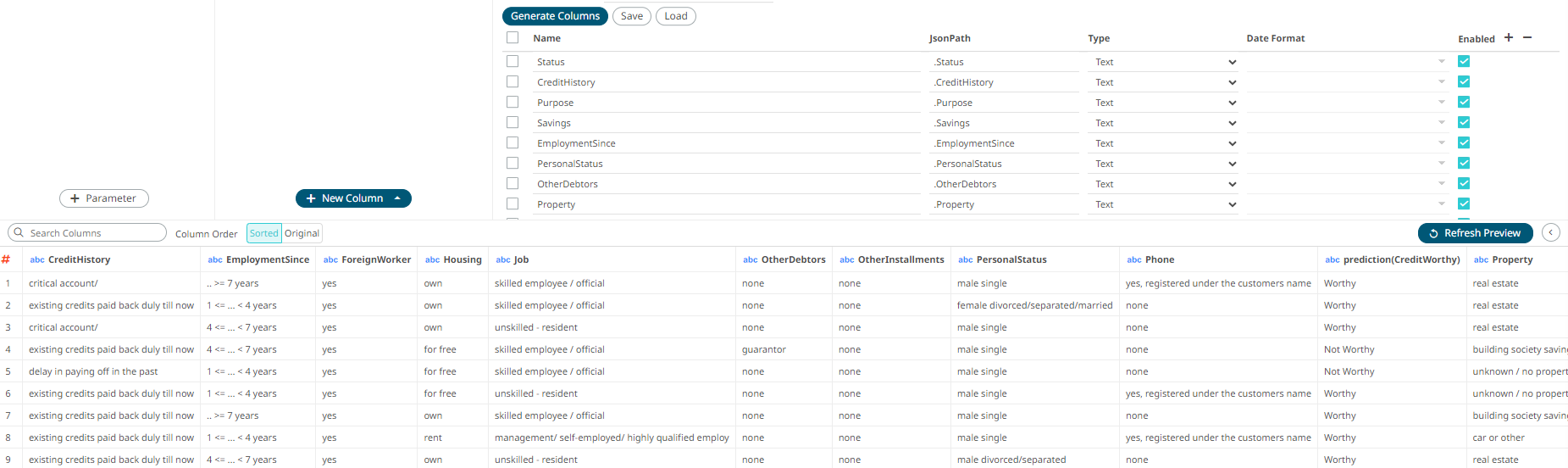
- Hit the Generate Columns button and you should see the columns loaded.
- Hit the Refresh Preview button and you should also see the data loaded: